Documentation for your Supabase API! - Supaweek Day 3
In day 1 of the Supaweek we covered how to create an AI-based API using OpenAI and Supabase DB as its backend, and we added auth and rate-limiting using Zuplo's API Gateway and even programmed a request handler directly in the gateway. In day 2, we covered how to handle user requests dynamically in your API.
Today, we'll cover the documentation of your APIs. Or, as we like to call it in the API jargon, you're API's Developer Portal.
What is an API Developer Portal?#
We've hinted at it slightly, it's the documentation of the API, where anyone can discover all the endpoints that your API exposes and how a request should look like in terms of headers and body for the API to understand it (including yourself, when you sooner or later, like any developer, forget how to use your own API).
You'll wonder: there sure is a bit more to it than just documentation - after all, there's a reason why they're called developer portals... right?
And you won't be wrong. A Developer Portal usually enables developers to use an API to do much more, for example with Zuplo's Dev Portal you get out of the box:
- Self-serving API Keys: this is so your users don't bug you through support tickets every time they want a new API Key or they want to revoke it. You know, empower your users and all that.
- Developer analytics: you as an API developer probably have your own analytics, but wouldn't it also be cool if the users of your API could understand exactly how they're using the API? This could be helpful to know the amount of requests you made, the latency of the request for debugging purposes, or more general details like is the request I'm making even reaching the backend.
- Great design and dark mode: this is a no-brainer 💅🏽.
As you might guess, these are powerful features to build an API that you're proud of and your users are delighted to use.
Getting a dev portal for your Supabase API#
Now that you know what a Dev Portal is, let's see how easy it is to have one for your API.
We continue to build on the API we created in Day 1, so make sure you have it deployed and ready to go.
A video with the walkthrough of this tutorial is available here:
Step 1 - Assign an API Key to an email account#
To manage an API Key from the Dev Portal, you'll need to assign an API Key to the account that your user will sign up with in the Dev Portal (so not everyone gets to have a key willy-nilly!).
Go to Project settings > API Key Consumers > Add New Consumer.
In the Key Managers field, make sure to add an email that you can log in with in the next step.
Step 2 - Open the Dev Portal of your Zuplo API#
Go to Files > Getting Started and click on link Your Developer Portal is live at.
You will now see the Dev Portal of your API that your users will go to when using your API.
Step 3 - Sign in to the Dev Portal#
Acting like a user of your API try to sign in (top right) to the Dev Portal using the same email that you added as Key Manager in Step 2.
You will find a demo Auth0 tenant to sign in. We have an announcement coming up on Friday about Supabase Auth and Zuplo, so stay tuned!
You will now see an API Key that you can start using to make a request to the API.
In the API Keys sections, you users will be able to roll their keys, delete them or see the logs and analytics for the specific API Key consumer.
Step 4 - Make an authenticated request to the API#
The Dev Portal offers nice code samples to start using the API. In any route,
select your API Key in the Choose a key and it will be pre-filled in the
code sample. Now you can copy the curl code sample and run it in your terminal
for an authenticated request to your own API!
Step 5 - Explore the analytics of your API Key#
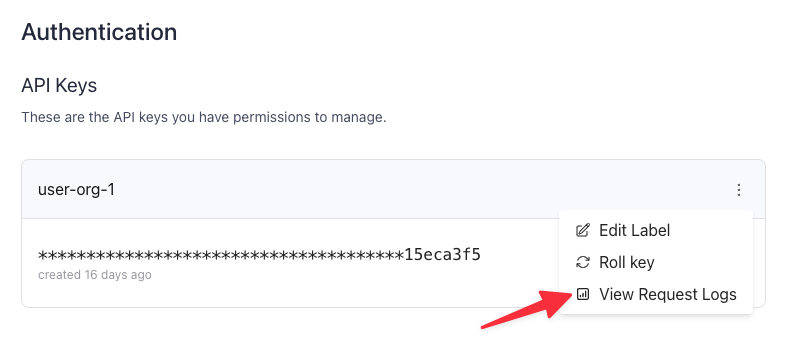
By using the Zuplo API Key service, each user of your API will get their own analytics and logs. You can see them by viewing the Request Logs of the API Key:

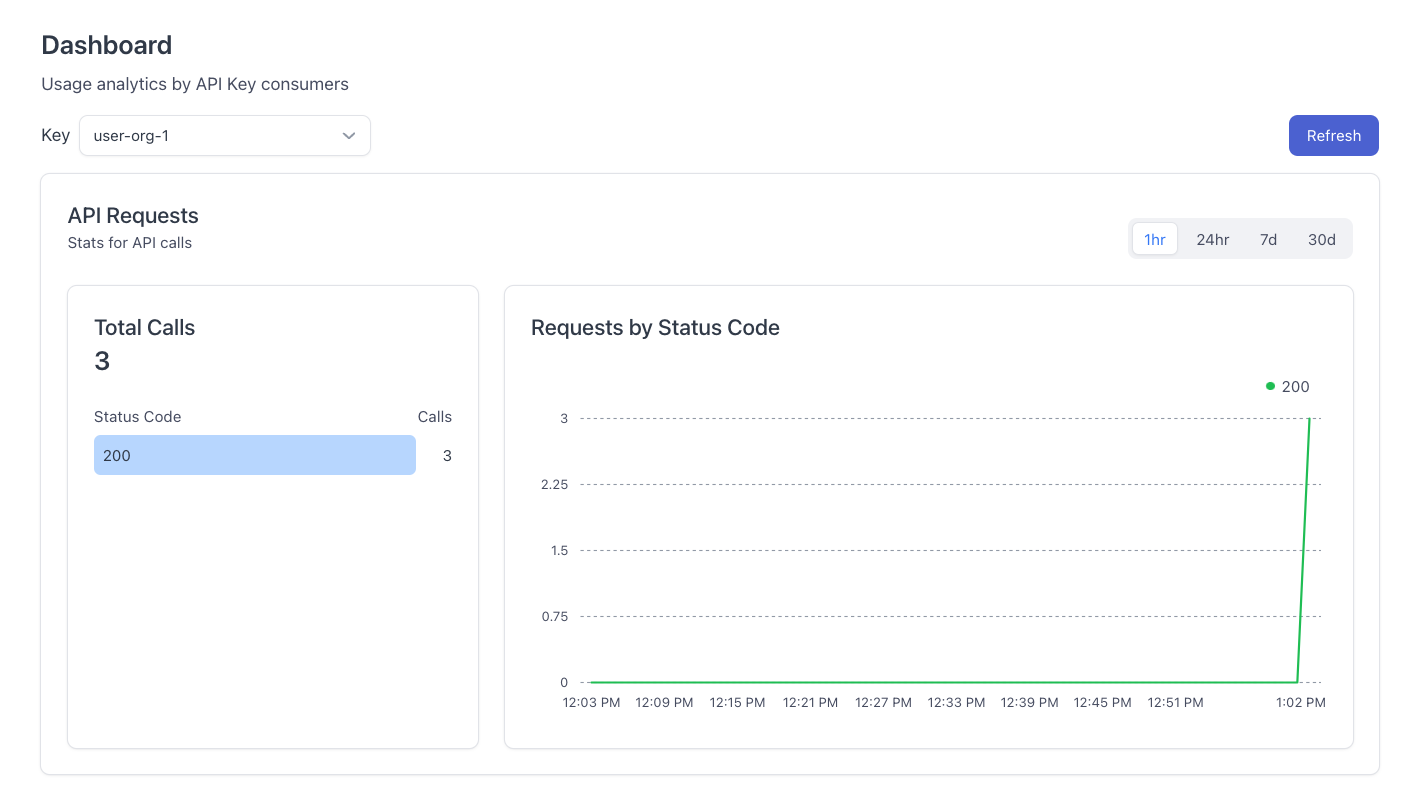
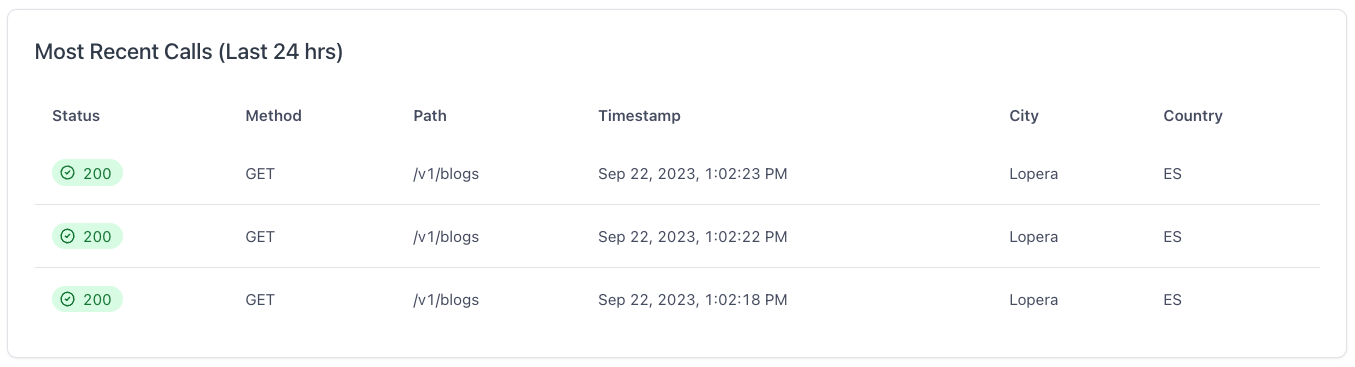
The logs will show you the details of each request and the statistics of the responses by status code.


Day 3 is over!#
Don't forget that you have any questions, comments or feedback, join us in our Discord server, or drop us a tweet at Twitter. We'd love to hear from you!
Check out Day 4 of the Supaweek to learn about monetizing this API 💸.








