Custom Pages
You can add custom pages to your developer portal to provide more documentation to your API users. You are in full control of the content and how users will navigate to it.
Writing Your First Custom Page
Within your project in the Zuplo Portal, you will notice a Docs directory,
with an index.md and sidebar.json file. index.md is a custom page we
created to get you started.

Navigate to index.md, and make some changes to the markdown. If you are
unfamiliar with Markdown, check out this guide
to get started. You can also create a new docs page via the new file button.
Previewing Your Changes
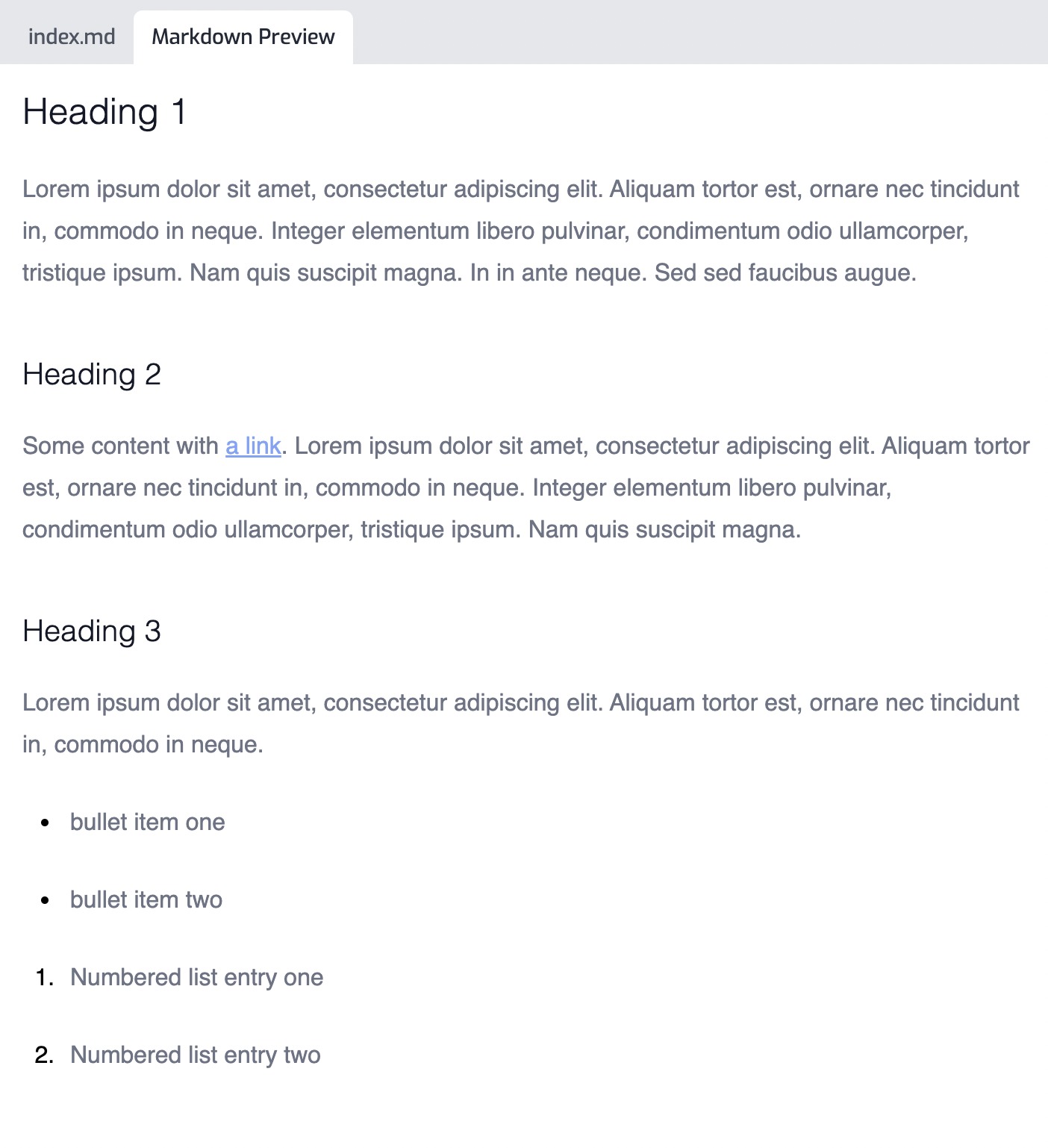
You can preview what your page will look like in the developer portal by clicking the Markdown Preview tab above the editor.

Configuring the Sidebar
Next, you will configure where your new page will be displayed in the developer
portal's sidebar navigation. Open
sidebar.json. All pages you wish to
display should go under the docs folder in the order you want them displayed
in the navigation. A typical sidebar entry consists of the following:
{
"type": "Type of documentation. Simply use 'doc' for now to add a page",
"id": "Name of the file you wish to display, not including the extension",
"label": "Label for the page in the sidebar navigation"
}jsonOpen your developer portal after saving your changes, and you should see your new page in the sidebar!
Optional: Select an OpenAPI Spec
Your page may only apply to a certain part of your API. You can configure which
OpenAPI spec the custom page will be displayed on through the specs property.
{
"type": "doc",
"id": "index",
"label": "Index",
"specs": ["billing-api"]
}jsonBy default, a custom page will display on all OpenAPI specs unless the specs
field is specified. Learn more
in our sidebar customization docs.
Congratulations, you have added a custom page
You can add as many custom pages as you like to create an awesome developer experience.